作者/来源:新睿云小编 发布时间:2020-01-22
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
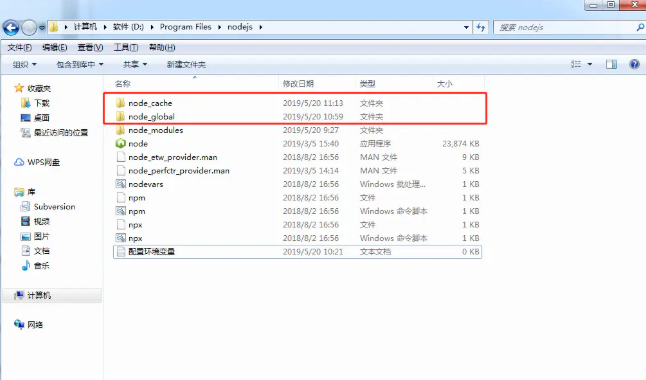
在安装目录创建如下文件夹:
node_cache node_global

创建文件夹
环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径;
cmd 执行如下命令:
npm config set prefix "D:/Program Files/nodejs/node_global"
npm config set cache "D:/Program Files/nodejs/node_cache"

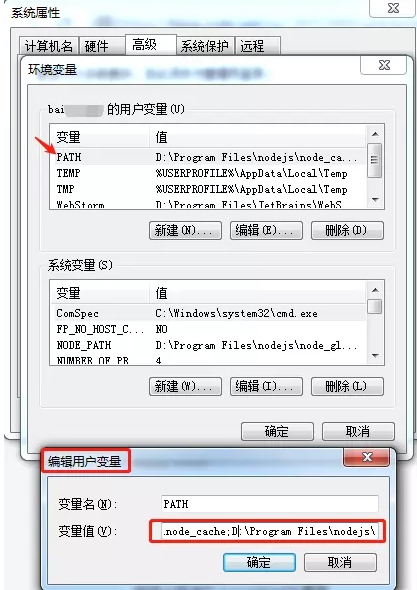
配置环境变量1
D:/Program Files/nodejs/node_cache;D:/Program Files/nodejs/

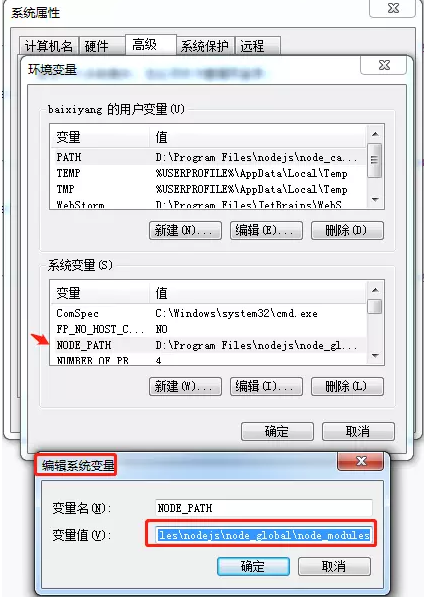
配置环境变量2
D:/Program Files/nodejs/node_global/node_modules

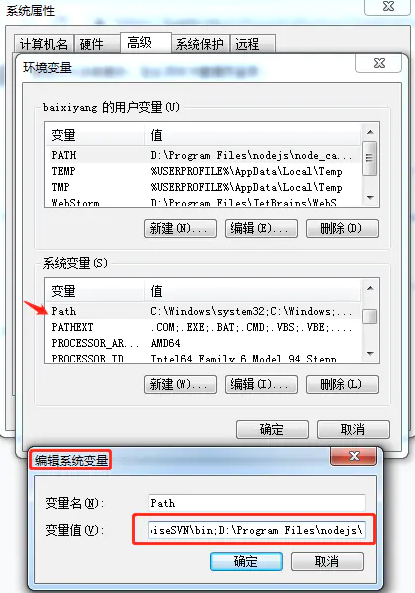
配置环境变量3
D:/Program Files/nodejs/
修改npm的registry为淘宝镜像(npm.taobao.org):
1.npm包使用阿里的淘宝源
直接在命令行设置
npm config set registry https://registry.npm.taobao.org
检测是否成功
npm config get registry
https://registry.npm.taobao.org
安装vueJS 调试工具 devtools
打开项目下载依赖执行npm install
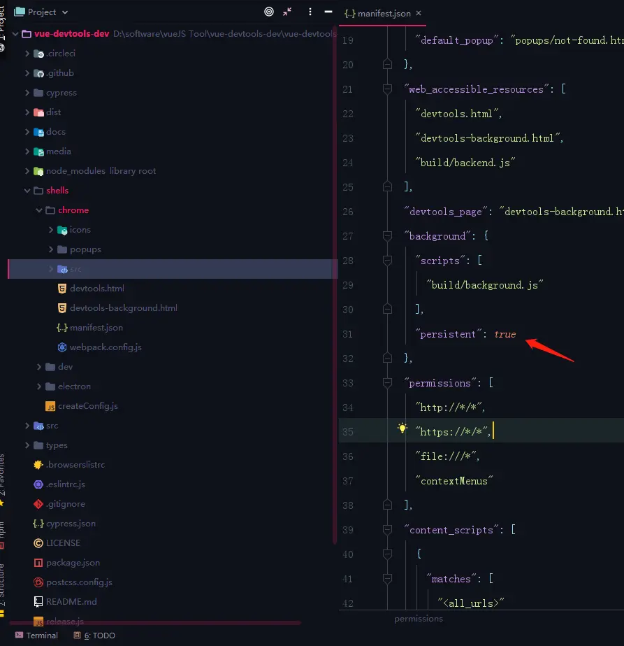
npm run build修改
manifest.json 中的属性"persistent":true

项目修改
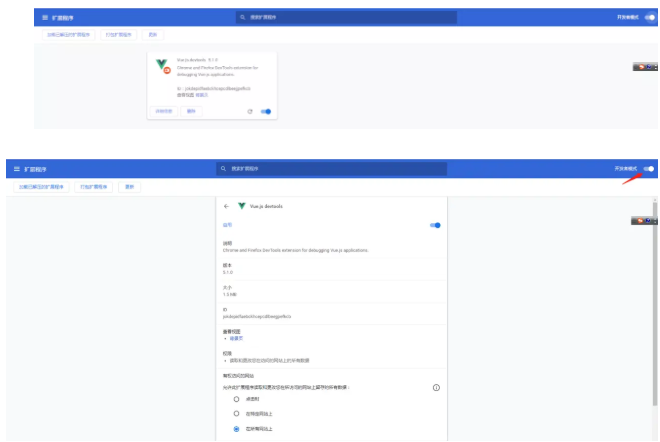
打开谷歌浏览器的扩展程序功能,勾选开发者模式
将shells>chorme文件夹直接拖到页面中,完成安装

开发者模式
Now you kan create a new world!
你可以创造一个新世界了